The Non-Designer’s Guide to File Types
- 05.04.23
- 5 Min Read
Files. They’re all around us. Moving from inbox to inbox. Sharefile to Dropbox. Illustrator to the great beyond. There are so many kinds of files that it begs the question: how do I know which one is right and what does that designer mean when they say they want my logo in a vector file?
We’re here with all the information you want and probably some you never knew you needed.
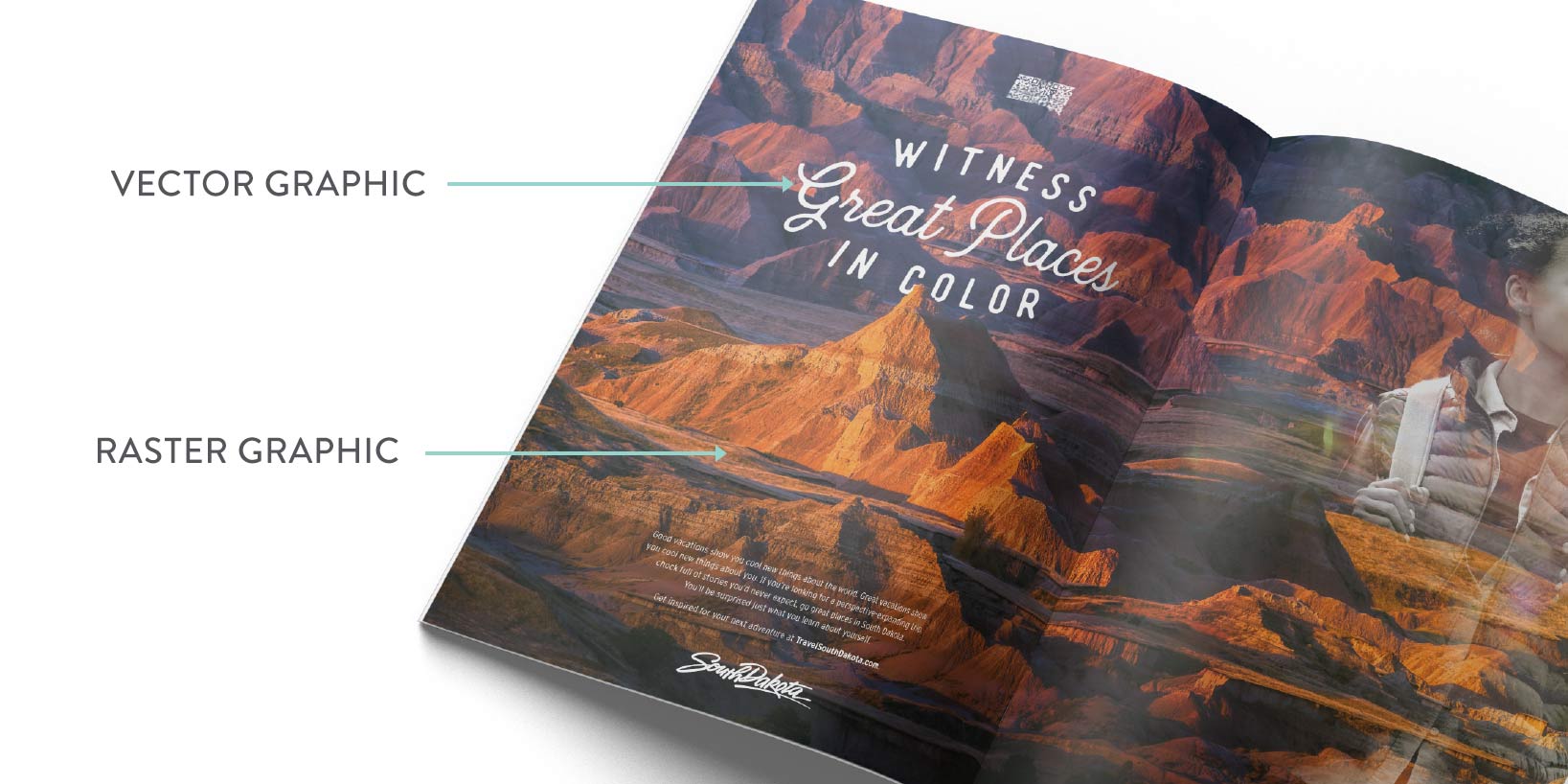
Raster Graphics vs. Vector Graphics
The most common image and graphic files you’ll ever work with can be put into one of two buckets: raster or vector.

Raster graphics are made up tiny squares called pixels or dots. The more pixels in the graphic (or resolution), the higher the quality. A pixel has a set size which can making resizing raster graphics very limited. While it’s easy to make them smaller, making them larger will stretch the pixel and result in the graphic becoming pixelated or blurry. Raster graphics also allow for a wider array of colors and higher detail.
Things like digital photography and those GIFs you send your co-workers are examples of raster graphics.

Vector graphics are created using mathematical equations that are visualized using points and paths (picture those graphs you used to make on your TI-84 calculator in Algebra). Because of this, these graphics can be scaled infinitely. That’s right—from the size of a pen to the size of the Space Needle without losing any quality.
Vector graphics are ideal files for things like logos, illustrations and large signage.
To sum it up:
Raster = little squares. Vector = infinite math.
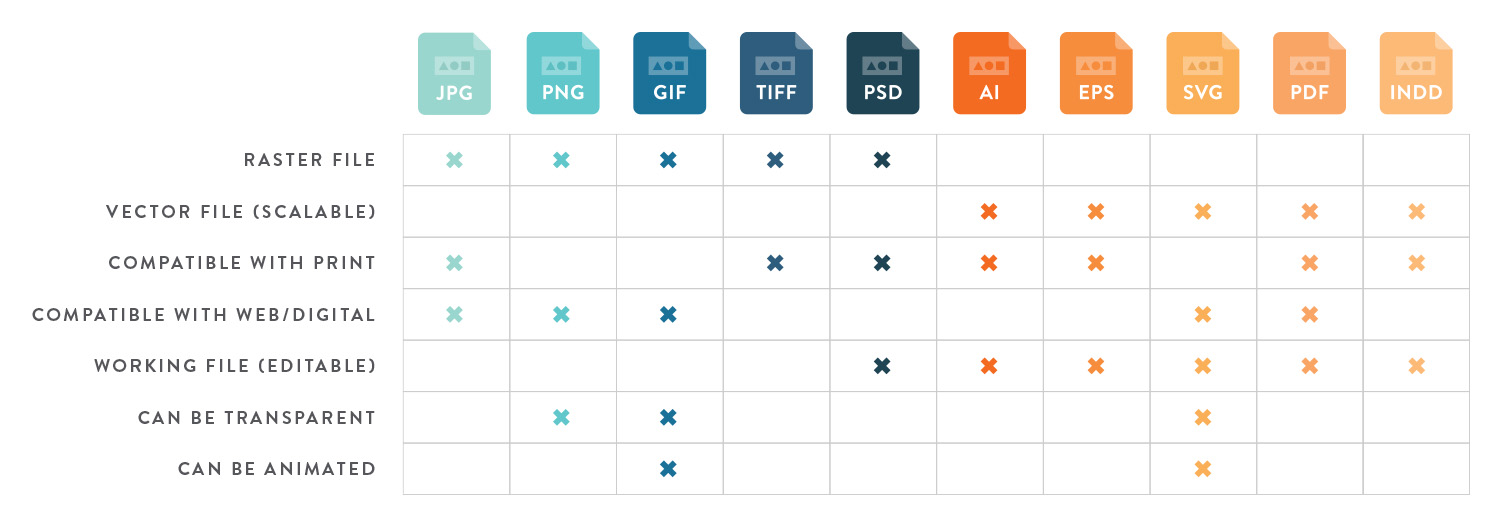
Common File Types and When to Use Them
Now that we know about squares and math, we’re going to break down the most popular raster and vector files so you always know the best one for your project.

Raster Graphic File Types

JPG or JPEG
(Joint Photographic Experts Group)
Advantages: compatibility, file size, range of colors
Disadvantages: repeated resizing, editing, and/or resaving will result in a loss of quality
Best uses: sharing images/photographs on the web or printing high resolution images

PNG
(Portable Network Graphic)
Advantages: no loss of quality when opened and saved many times, transparency
Disadvantages: larger file sizes/slower loading, RGB only
Best uses: web/digital graphics

GIF
(Graphics Interchange Format)
Advantages: compatibility, can be animated
Disadvantages: limited to web colors
Best uses: animated graphics

TIFF
(Tag Image File Format)
Advantages: no loss of quality when opened and saved many times, compatibility
Disadvantages: large file size/slow loading time (not good for web)
Best uses: large, high-quality images/graphics
Vector Graphic File Types

AI
(Adobe Illustrator Document)
Advantages: editable file, scalable
Disadvantages: need software to edit or view
Best uses: creating vector artwork/graphics

EPS
(Encapsulated PostScript)
Advantages: viewable by users without specific software, scalable
Disadvantages: need software to edit
Best uses: scalable logos and graphics

SVG
(Scalable Vector Graphic)
Advantages: small size, scalable, SEO friendly
Disadvantages: not supported by legacy browsers, need software to edit
Best uses: scalable web graphics and animations

(Portable Document Format)
Advantages: flat, shareable file; compatible; scalable
Disadvantages: need software to edit
Best uses: documents for sharing, reviewing or printing
Other Files to Know

PSD
(Adobe Photoshop Document)
Photoshop working file, used for digital layouts and photo editing/manipulation— raster-based

INDD
(Adobe InDesign Document)
InDesign working file, used for layouts – vector-based but can build with both raster and vector
File Type FAQs
Can I turn a raster graphic into a vector graphic or vice versa?
You can, but it will require some sort of software. It’s important to remember the advantages of each file type (high detail/color vs. infinite scalability) and choose which one is more important for you. Rasterizing your vector graphic won’t affect it visually, but it will flatten the graphic and limit its scalability.
On the flip side, turning a raster graphic into a vector graphic will potentially result in a loss of detail, depth, and color range because your graphic will be using shapes and paths instead of pixels. This will require some sort of software or application to convert your file. Placing a JPG into Illustrator and saving as an AI file does not convert the JPG into a vector graphic. You’ll want to use a tool such Image Trace in Adobe Illustrator to vectorize your raster graphics.


Does changing the file extension change the file type?
It does not. Changing a file extension from JPG to PNG, for example, will not change the file. You must open it in a software to save it out as a new file.
What is PPI?
Image resolution is measured in PPI or “pixels per inch”. PPI is often used interchangeably with DPI or “dots per inch”, which refers to the resolution of a printed piece. Graphics that are created for digital and web spaces should be 72ppi. Graphics that are meant to be printed should be created at 300dpi unless otherwise noted by a printer or vendor.

Can you use both types of graphics together?
Absolutely—many ads, posters or images are made with a combination of raster and vector graphics. It’s important to know where your final graphic will be used and any other specifications so you start your project with all the correct file types. Where you showcase the final file will ultimately determine what you’ll end up exporting out of your program.

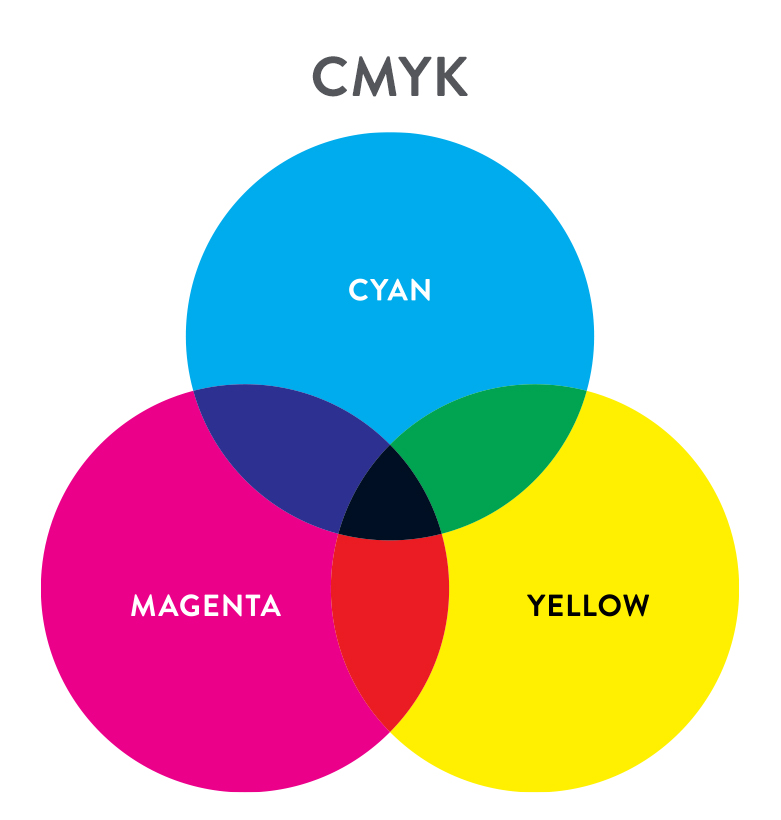
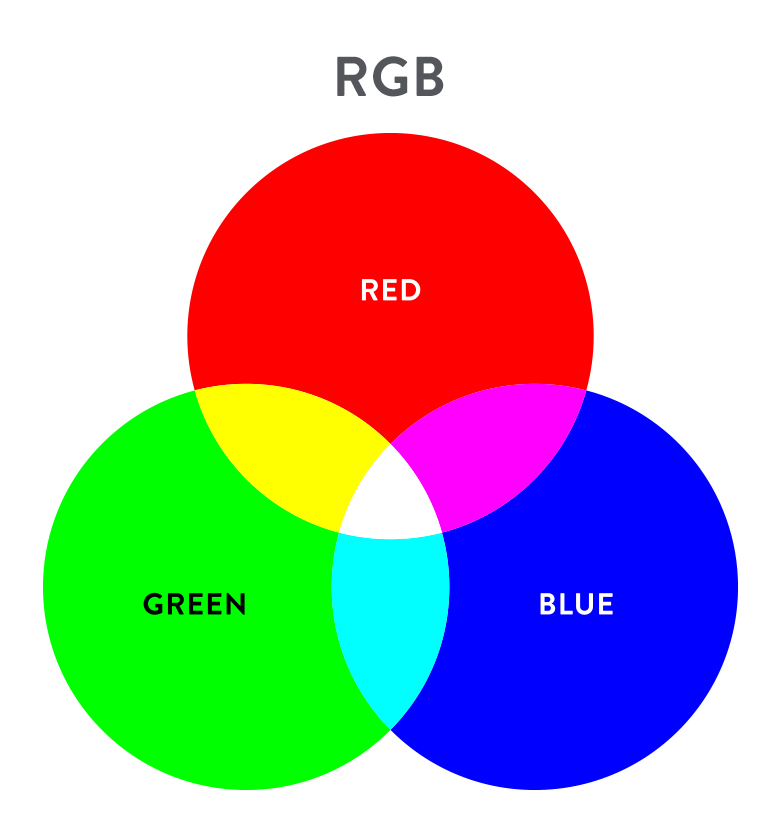
What are CMYK and RGB? When should we use them?
CMYK & RGB are the two standard color systems we use. The main difference between these two systems is where you should use them. CMYK is only for printed materials while RGB is for digital materials.
CMYK uses a combination of cyan, magenta, yellow and black or key (where the K comes from). This is also sometimes referred to as a “4-color process” build. The files you use for printing should always be in CMYK when sent to the printer to avoid any changes in color when you get your materials.
RGB uses red, green, blue and the light from your screen to create the colors you see. There many more color options with RGB so if you are working with a digital medium, make sure your files are in RGB.


What is considered a “high-quality” image or logo?
There are a couple things that creatives might be looking for when they ask for a high-quality image or logo. When it comes to logos or illustrations, they’re most likely looking for a vector or working file. This will make sure that your graphic is infinitely scalable making it the highest of qualities.
For images or photos, it’s a little different. Resolution (ppi/dpi) is key factor but possibly more important are the dimensions of the image/graphic. Even if the resolution is high, dimensions that are too small—meaning there are less pixels in the image—will result in a low quality image. While the final size of your project will ultimately determine what is high quality enough, a good rule of thumb is to use images with dimensions in the thousands. For instance, 1000 x 750px could be considered high quality though images directly from a camera would usually be larger.
Remember that an image or photo is a raster graphic. Once you have sized the image to be smaller, it cannot be made high resolution again. To check how large your image is you can generally right click on the image and click “Get Info” or “Details” to see dimensions of the image.
What is a “working file”?
A working file is a term used to describe an editable file. Think about files like Word documents or PowerPoint documents. These would be considered working files because you can edit that information. Saving those out as PDF or JPG would “flatten” the file and make it non-editable. This is how files from design programs work too. If a designer asks for a working file, they’re probably looking for a file from Adobe Illustrator (.ai), Adobe InDesign (.indd, .idml), Adobe Photoshop (.psd, .psb) or however you built that graphic.
If there’s one thing not to do when working with a multitude of file types—it’s get discouraged. There are quite a few ways to get to the same outcome when you’re dealing with files, it’s just about finding the best one for your situation. Play around to see first-hand the similarities and differences between each file type. If you get stuck, you can always refer back to this blog or download our quick view PDF to keep handy in case of questions. Happy filing!