Heat up Your Website’s Performance
- 06.27.19
- 3 Min Read
Hot in…so hot in herre! No, we’re not talking about the latest round of presidential debates. We’re talking about the less-controversial-but-equally-as-important topic: website heatmaps. They’re not only worthy of a fire emoji, they’re also surprisingly easy to setup and analyze. Basically, if you’re not heatmapping, you should be. Because this cool tool brings the heat.
If you’re not familiar with what website heatmaps are and how they will benefit you, you’re about to be. Heatmapping 101. Here we go.?
If you think your website needs to be revamped, heatmaps should be the first place you start. A heatmap will show you a visual analysis of how your website is performing and how users are navigating it. Being able to see exactly how users are interacting with your website will provide insight into which content is attention-grabbing and enticing to users and which content is falling short.
In some cases, heatmapping can be one of the most effective optimization tools in A/B testing. When website guru Neil Patel and his team A/B tested forms on their own website, they experienced a massive conversion rate jump from 2.1% to 9.1%. The proof is definitely in the pudding (or crème brûlée…because fire).
When it comes to site optimizations, Google Analytics is great for pulling key metrics and other data, but it lacks the visual aspect that a heatmap provides. Analytics is also really great for looking at which pages are performing well but they don’t necessarily show how users are interacting with a certain page. Heatmaps provide a comprehensive overview of website activity, and you don’t have to be accustomed to analyzing data in order to analyze them. The visual report makes the data simple for anyone to read.
There are several types of heatmaps floating around the web, but at L&S, we like to focus on three main types: click, movement and scroll.

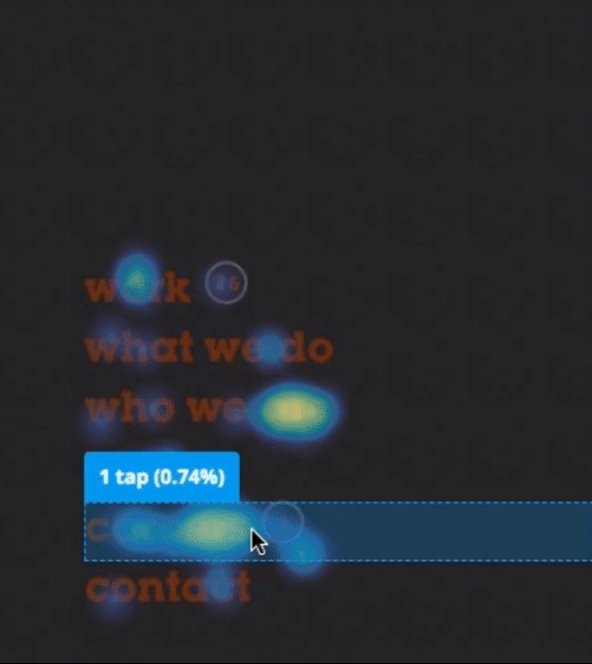
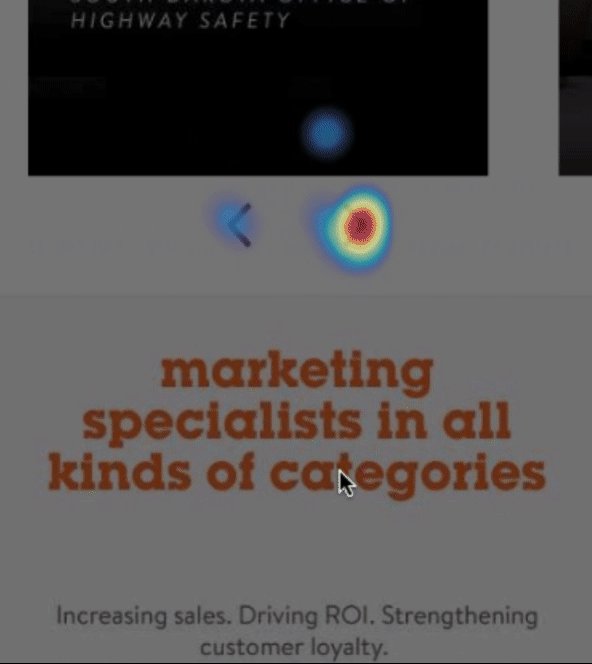
CLICK
Available for desktop, tablet and mobile, click heatmaps display hotspots on areas that people are actually clicking. This map, in particular, is helpful because it shows whether or not users are able to navigate your site the way it was intended to be navigated. For example, if you have a call-to-action that isn’t being clicked on frequently and you think it should be, it could be because users don’t know that it’s clickable, or maybe they’re just not seeing it. In this case, you would know that you either need to make it more obvious that the call-to-action is clickable, change the actual copy enticing the user to click or move it to a location on the page that is more visible.

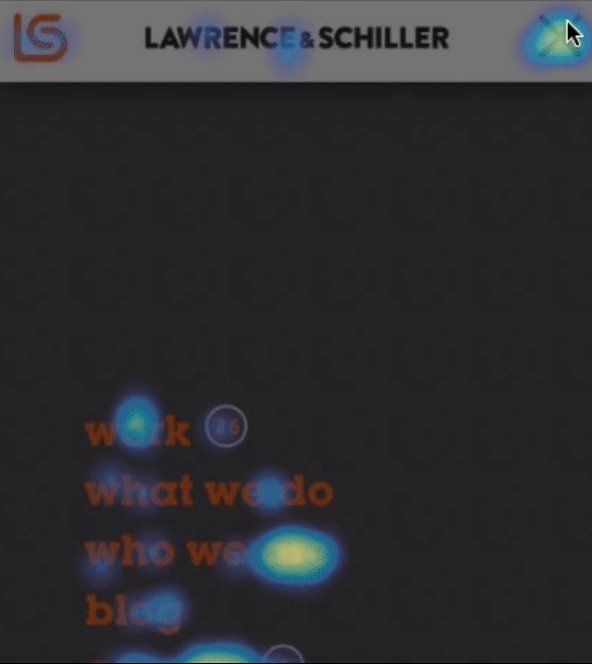
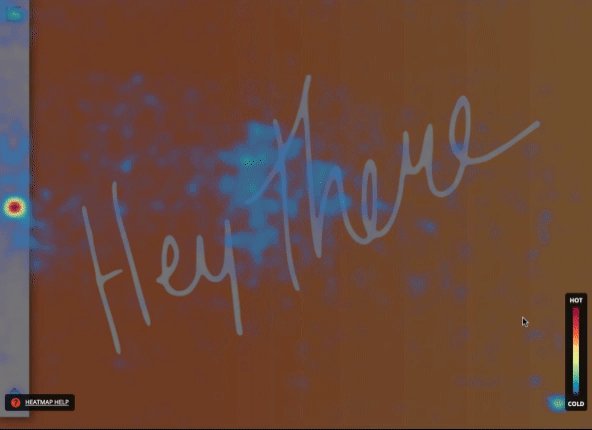
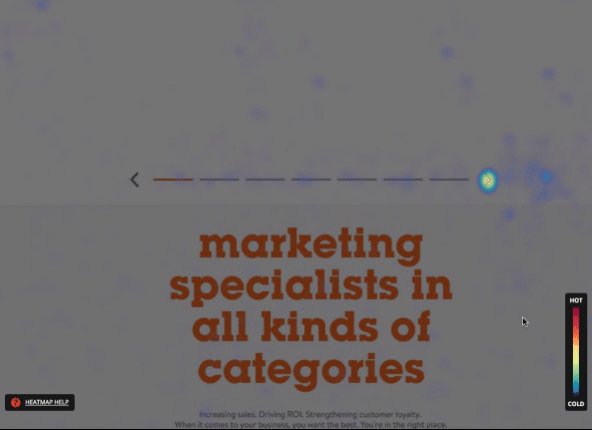
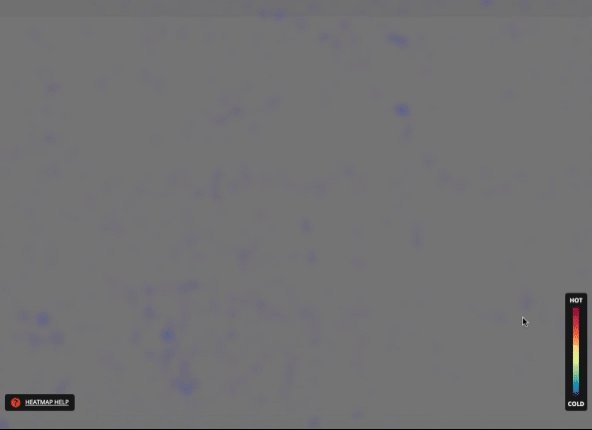
MOVEMENT
These particular heatmaps are available on desktop only because they display the path of movement of a user’s mouse (and a mouse isn’t available on mobile). This provides insight into where users are looking and hovering. If you notice significant movement in a certain area of the page, that’s most likely the spot you would want to place your most important content.
Like what you’re reading? Get more ways to drive ROI with our monthly insights emails.

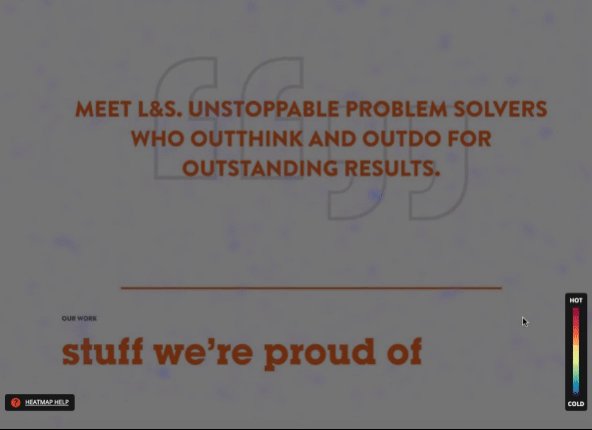
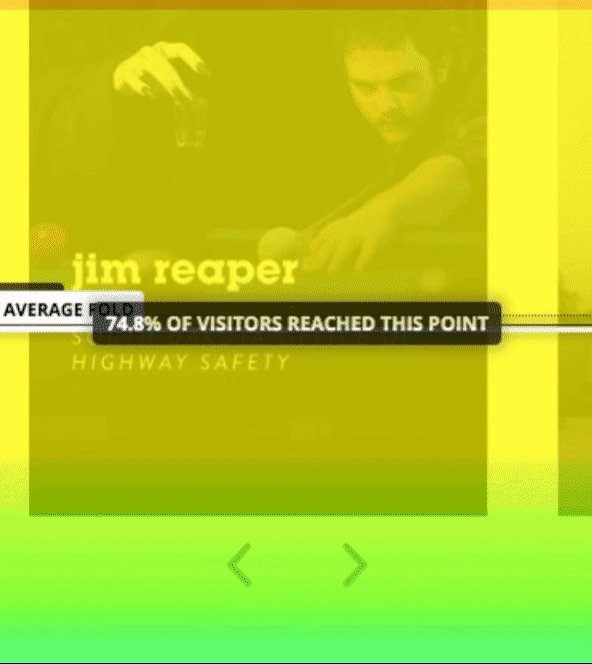
SCROLL
Lastly, scroll heatmaps display a gradient of colors down the page showing the percentage of users that scroll further and further down. This is one of the most powerful forms of page analysis because it can provide insight into just how engaged users are with your page content.
Like we mentioned, Google Analytics can show you that a user came to your page and how long they stayed on our page, but a scroll heatmap shows you how much of the content that was within their sight. (NOTE: for the Google Analytics/Google Tag Manager wizards out there, we know that you can set up custom scroll depth tracking…but that takes a little bit of time. Heatmaps are a quick and easy way of gathering that data.) If they aren’t seeing a good portion of your content, you will know how far down the page most of your users are scrolling and use that information to place your best content higher up on the page and find ways to engage them from top to bottom.
There you have it. Now what are you waiting for? Start heatmapping. Or contact us to see how we can heat up your website’s performance and make it ? together.